In color theory, various color schemes can significantly influence the mood and visual impact of a design. In this blog we will continue reviewing color schemes.
4. Split Complementary: A split complementary scheme includes one dominant color and the two colors directly adjacent to the dominant color's complement. This creates a more nuanced color palette while retaining contrasting colors' benefits. The split complementary color scheme can be challenging to balance because, unlike analogous or monochromatic color schemes, all colors provide contrast (similar to the complementary scheme). The positive and negative aspects of the split complementary color model are that you can use any two colors in the scheme and get great contrast, but it can also be tricky to find the right balance between the colors. As a result, you may end up playing around with this one to find the right combination of contrast.
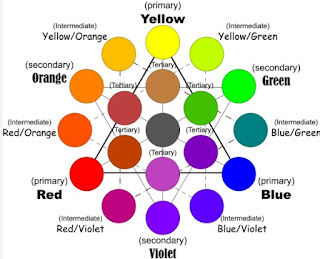
5. Triadic: Triadic color schemes offer highly contrasting color schemes while retaining the same tone. Triadic color schemes are created by choosing three colors that are equally placed in lines around the color wheel. Triad color schemes are useful for creating high contrast between each color in a design, but they can also seem overpowering if all of your colors are chosen from the same point in a line around the color wheel. To subdue some of your colors in a triadic scheme, you can choose one dominant color and use the others sparingly, or simply subdue the other two colors by choosing a softer tint.
6. Square: The square color scheme uses four colors equidistant from each other on the color wheel to create a square or diamond shape. While this evenly spaced color scheme provides substantial contrast to your design, it’s a good idea to select one dominant color rather than trying to balance all four.
7. Rectangle: Also called the tetradic color scheme, the rectangle approach is similar to its square counterpart but offers a more subtle approach to color selection. As you can see in the diagram, while the blue and red shades are quite bold, the green and orange on the other side of the rectangle are more muted, making the bolder shades stand out.
If you build a color scheme with five colors, you don’t have to use all five. Sometimes just choosing two colors from a color scheme looks much better than cramming all five colors together in one graphic.