Traditional color theory forms the foundation of color relationships, focusing on primary, secondary, and tertiary colors.
Primary colors—red, yellow, and blue—cannot be created by mixing other colors, making them the fundamental building blocks in design. These colors act as “parent” colors, offering a base for creating a variety of shades, tones, and tints. While primary colors are essential, designers are not limited to using only them. For instance, mixing primary colors can produce secondary colors like orange, purple, and green.
These secondary colors are made by combining two primary colors, following the basic rules:
Red + Yellow = Orange
Blue + Red = Purple
Yellow + Blue = Green
The combinations depend on using the purest forms, known as hues.
Tertiary colors come from mixing a primary color with a neighboring secondary color on the color wheel, resulting in colors like red-orange (vermillion) or blue-green (teal).It’s essential to remember that not every primary-secondary combination works harmoniously; for example, mixing red and green yields a brownish color instead of a distinct tertiary color. Tertiary colors expand the palette beyond primary and secondary shades, adding complexity to design.
Red + Purple = Red-Purple (magenta)
Red + Orange = Red-Orange (vermillion)
Blue + Purple = Blue-Purple (violet)
Blue + Green = Blue-Green (teal)
Yellow + Orange = Yellow-Orange (amber)
Yellow + Green = Yellow-Green (chartreuse)
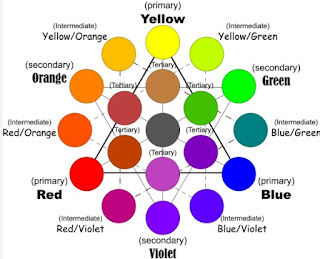
The color wheel, a circular diagram, helps visualize the relationships between these 12 main colors—primary, secondary, and tertiary—while also including hues, tints, tones, and shades.
The concept of the color wheel dates back to Isaac Newton’s work in 1704. Newton’s lab-based study of pigments contrasts with Johann Wolfgang von Goethe’s focus on perception and experience, highlighting early debates about primary colors. The traditional color wheel remains a valuable tool for choosing color schemes, illustrating how colors relate and combine based on the spectrum of visible light.




No comments:
Post a Comment